Multi-Deployment Testing iOS
NOTE
Complete demos configured with "multi-deployment testing" feature are [here]:
Xcode allows you to define custom build settings for each "configuration" (like debug, release), which can then be referenced as the value of keys within the Info.plist file (like the CodePushDeploymentKey setting). This mechanism allows you to easily configure your builds to produce binaries, which are configured to synchronize with different CodePush deployments.
To set this up, perform the following steps:
Open up your Xcode project and select your project in the
Project navigatorwindowEnsure the project node is selected, as opposed to one of your targets
Select the
InfotabClick the
+button within theConfigurationssection and selectDuplicate "Release" Configuration
Name the new configuration
Staging(or whatever you prefer)Select the
Build SettingstabClick the
+button on the toolbar and selectAdd User-Defined Setting
Name this new setting something like
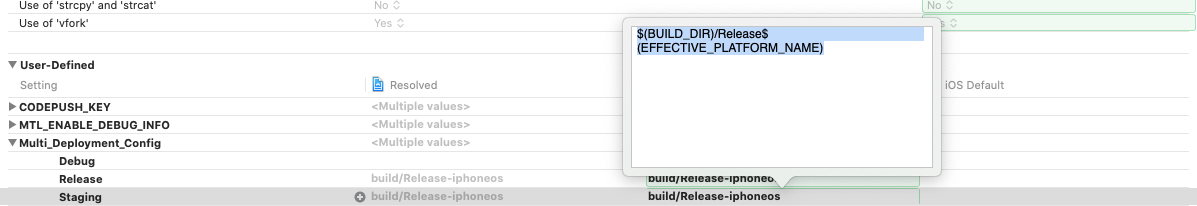
Multi_Deployment_Config. Go to the setting and add value$(BUILD_DIR)/$(CONFIGURATION)$(EFFECTIVE_PLATFORM_NAME)for Release. After that add value$(BUILD_DIR)/Release$(EFFECTIVE_PLATFORM_NAME)for Staging
NOTE: For Xcode 10 and lower version: Go to Build Location -> Per-configuration Build Products Path -> Staging and change Staging value from $(BUILD_DIR)/$(CONFIGURATION)$(EFFECTIVE_PLATFORM_NAME) to $(BUILD_DIR)/Release$(EFFECTIVE_PLATFORM_NAME)

NOTE: Due to https://github.com/facebook/react-native/issues/11813, we have to do this step to make it possible to use other configurations than Debug or Release on RN 0.40.0 or higher.
Click the
+button again on the toolbar and selectAdd User-Defined SettingName this new setting something like
CODEPUSH_KEY, expand it, and specify yourStagingdeployment key for theStagingconfig and yourProductiondeployment key for theReleaseconfig.
NOTE: As a reminder, you can retrieve these keys by running
revopush deployment ls <appName> -kfrom your terminal.Open your project's
Info.plistfile and change the value of yourCodePushDeploymentKeyentry to$(CODEPUSH_KEY)
And that's it! Now when you run or build your app, your staging builds will automatically be configured to sync with your Staging deployment, and your release builds will be configured to sync with your Production deployment.
NOTE: CocoaPods users may need to run pod install before building with their new release configuration.
Note: If you encounter the error message ld: library not found for ..., please consult this issue for a possible solution.
Additionally, if you want to give them seperate names and/or icons, you can modify the Product Bundle Identifier, Product Name and Asset Catalog App Icon Set Name build settings, which will allow your staging builds to be distinguishable from release builds when installed on the same device.